WebStorm adalah salah satu IDE terbaik dari JetBrains untuk pengembangan JavaScript. Pada artikel ini, saya akan menunjukkan cara menginstal WebStorm di Ubuntu 20.04 LTS. Jadi, mari kita mulai.
Menginstal Ubuntu Make
Anda dapat dengan mudah menginstal WebStorm IDE menggunakan Ubuntu Make di Ubuntu 20.04 LTS. Ubuntu Make tersedia di repositori paket resmi Ubuntu 20.04 LTS.
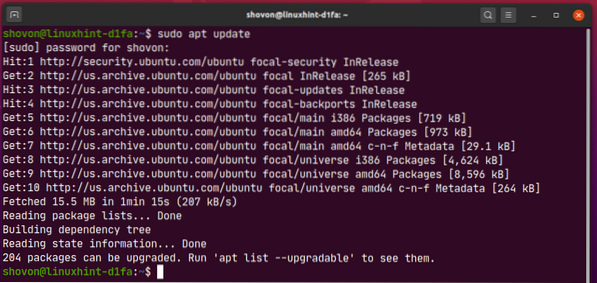
Pertama, perbarui cache repositori paket APT sebagai berikut:
$ sudo apt update
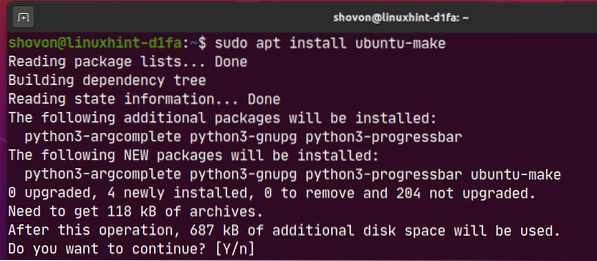
Sekarang, instal Ubuntu Make dengan perintah berikut:
$ sudo untuk menginstal ubuntu-make
Untuk mengonfirmasi penginstalan, tekan kamu lalu tekan

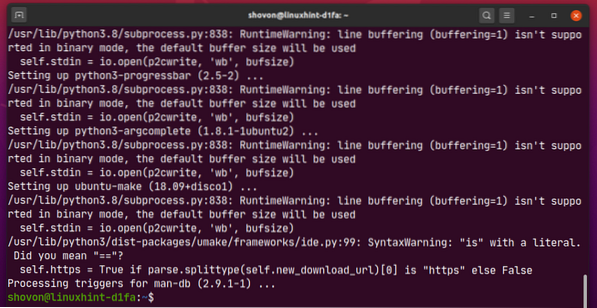
Ubuntu Make harus diinstal.

Sekarang, jalankan perintah berikut untuk memeriksa apakah kamu membuat perintah tersedia:
$ umake --versi
Menginstal WebStorm:
Anda dapat dengan mudah menginstal WebStorm menggunakan perintah umake berikut:
$ buat ide webstorm
Secara default, WebStorm IDE harus diinstal di jalur $HOME/.lokal/umake/ide/webstorm. Jika Anda mau, Anda dapat mengubahnya. Tapi jalur defaultnya cukup bagus. Anda tidak perlu mengubahnya.
Setelah selesai, tekan

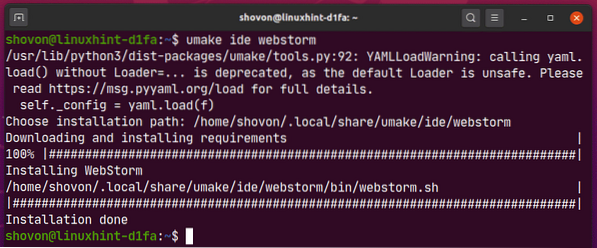
Ubuntu Make harus mengunduh WebStorm dari internet.

Pada titik ini, WebStorm harus diinstal.

Sekarang, tambahkan izin eksekusi ke file desktop WebStorm sebagai berikut:
$chmod +x ~/.lokal/bagikan/aplikasi/jetbrains-webstorm.Desktop
Terakhir, reboot komputer Anda agar perubahan diterapkan.
$ sudo reboot
Setelah komputer Anda boot, Anda dapat mengakses WebStorm dari Menu Aplikasi Ubuntu 20.04 LTS.

Menghapus Instalasi WebStorm:
Jika Anda ingin menghapus IDE WebStorm, jalankan perintah berikut:
$ umake --hapus ide webstorm
WebStorm harus dihapus dari Ubuntu 20 . Anda.04 mesin LTS.
Meningkatkan WebStorm:
Jika ada versi baru WebStorm yang tersedia, WebStorm IDE akan memberi tahu Anda. Anda dapat meningkatkan IDE WebStorm dari IDE itu sendiri.
Ubuntu Make tidak menyediakan metode apa pun untuk memutakhirkan WebStorm IDE. Jika Anda sangat ingin memutakhirkan WebStorm menggunakan Ubuntu Make, Anda dapat menggunakan sedikit trik. Hapus saja WebStorm dan instal lagi menggunakan Ubuntu Make.
Untuk menghapus WebStorm, jalankan perintah berikut:
$ umake --hapus ide webstorm
Untuk menginstal WebStorm lagi, jalankan perintah berikut:
$ buat ide webstorm
Konfigurasi Awal WebStorm:
Pertama, mulai WebStorm dari Menu Aplikasi Ubuntu 20.04 LTS.

Saat Anda menjalankan WebStorm untuk pertama kalinya, Anda harus melakukan beberapa konfigurasi awal.
Dari Impor Pengaturan WebStorm dialog, Anda dapat mengimpor pengaturan dari versi WebStorm yang lebih lama (jika Anda telah menginstalnya sebelumnya).
Jika Anda baru pertama kali menginstal WebStorm, pilih Jangan mengimpor pengaturan dan klik baik.

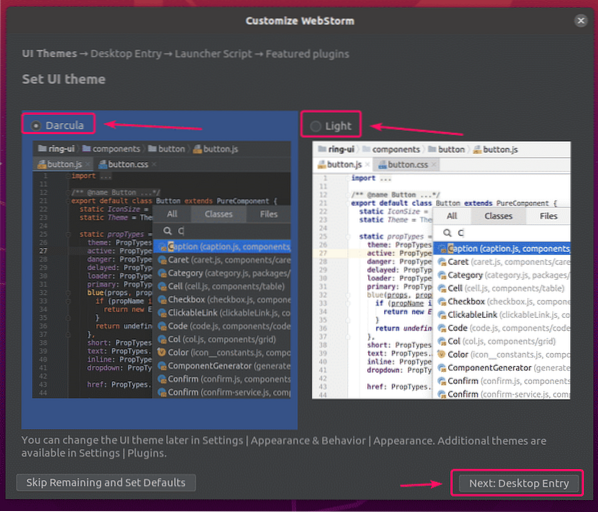
Sekarang, pilih tema UI dan klik Berikutnya: Entri Desktop.

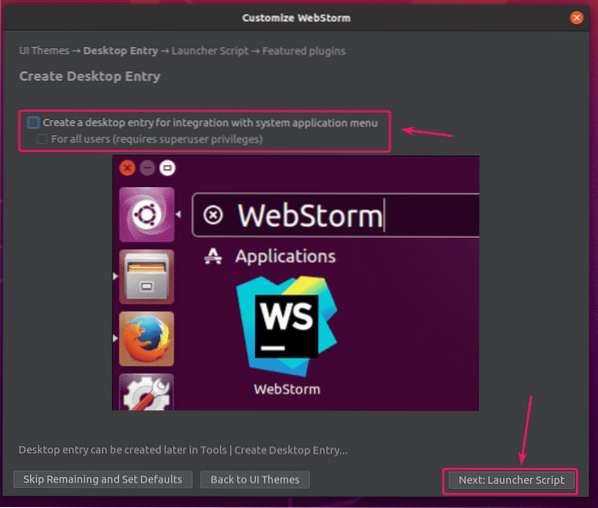
Yakinkan Buat entri desktop untuk integrasi dengan menu aplikasi sistem kotak centang tidak dicentang karena ikon desktop WebStorm sudah tersedia.
Kemudian, klik Berikutnya: Skrip Peluncur.

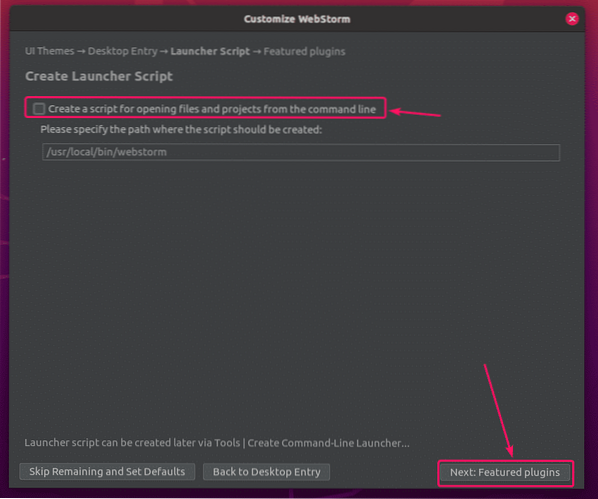
Jika Anda ingin membuka proyek WebStorm dari baris perintah, centang Buat skrip untuk membuka file dan proyek dari baris perintah dan klik Berikutnya: Plugin unggulan.

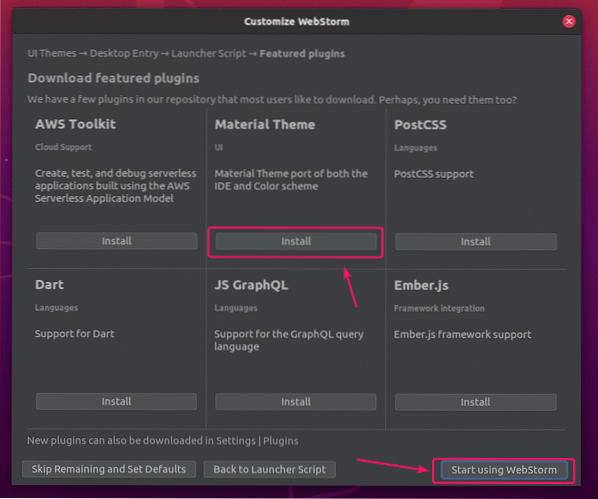
WebStorm akan merekomendasikan Anda beberapa plugin populer. Jika Anda membutuhkannya, cukup klik Install untuk menginstalnya.
Setelah selesai, klik Mulai gunakan WebStorm.

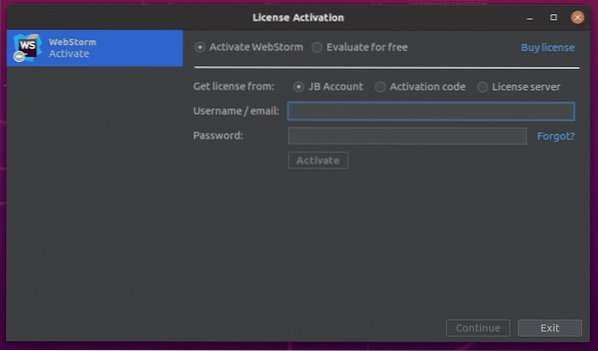
Sekarang, Anda akan diminta untuk mengaktifkan WebStorm. Anda dapat membeli lisensi WebStorm dari JetBrains dan mengaktifkannya dari sini.

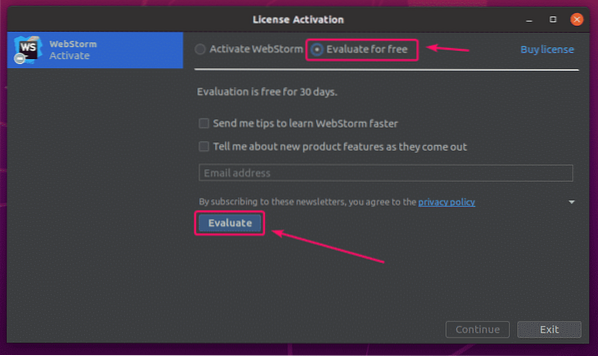
Jika Anda ingin mencoba WebStorm sebelum membeli lisensi, pilih Evaluasi gratis dan klik Evaluasi. Anda akan mendapatkan 30 hari akses gratis ke WebStorm IDE.

WebStorm sedang memuat.

WebStorm harus dimulai. Sekarang, Anda dapat menggunakan WebStorm untuk proyek JavaScript Anda.

Dasar-dasar WebStorm:
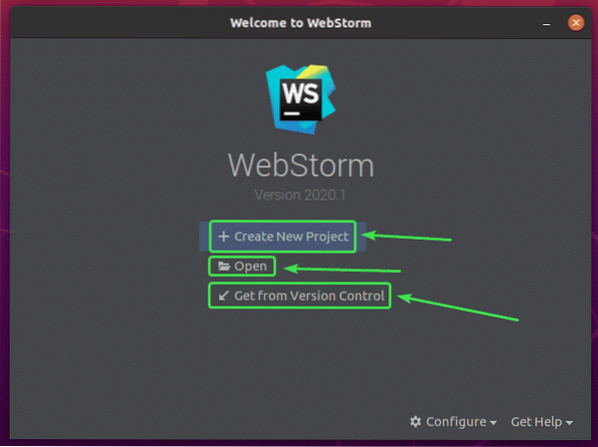
Anda mengklik Buat Proyek Baru untuk membuat proyek JavaScript baru dan ikuti petunjuknya tergantung pada persyaratan proyek Anda.
Anda dapat membuka proyek yang ada di WebStorm. Untuk melakukannya, klik Buka dan ikuti petunjuknya.
Anda juga dapat membuat proyek baru dari repositori GitHub. Untuk melakukannya, klik Dapatkan dari Kontrol Versi dan ikuti petunjuknya.

Di bagian ini, saya akan membuat Node baru.js proyek dan tunjukkan cara menjalankannya.
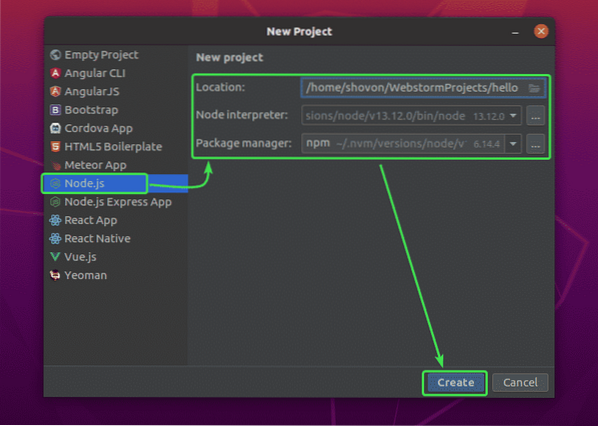
Jika Anda ingin mengikuti, klik Buat Proyek Baru, Pilih simpul.js, pilih proyek Lokasi dan klik Membuat.

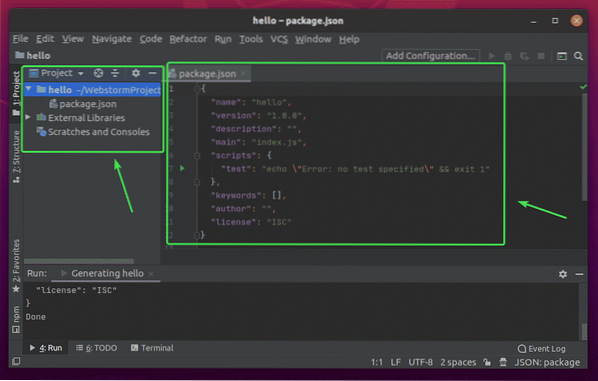
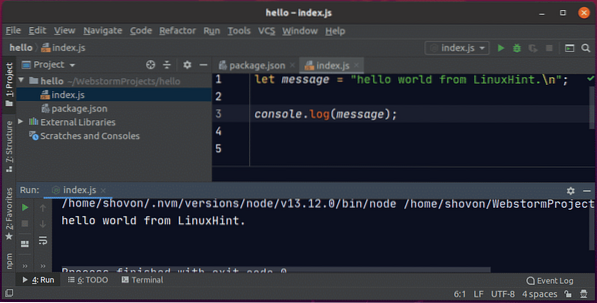
Node baru.proyek js harus dibuat. Manajer file proyek ada di sisi kiri. Editor kode ada di sisi kanan.

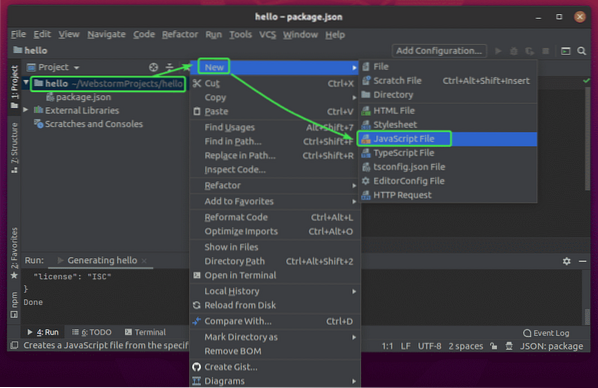
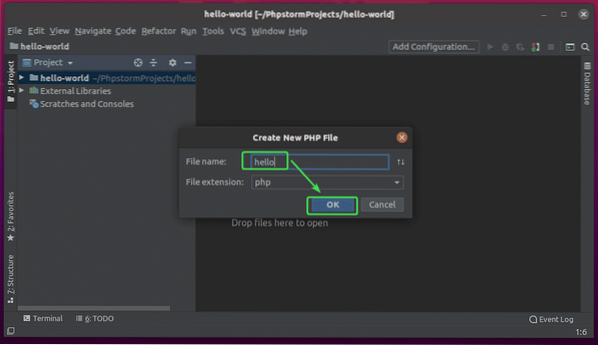
Sekarang, klik kanan pada folder proyek, dan klik Baru > File JavaScript untuk membuat skrip JavaScript baru.

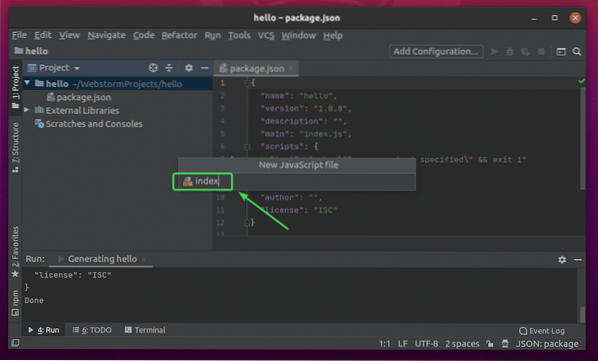
Ketik indeks sebagai nama file dan klik baik.

Sekarang, ketikkan baris kode berikut di indeks.js mengajukan.
let message = "halo dunia dari LinuxHint.\n";menghibur.log(pesan);

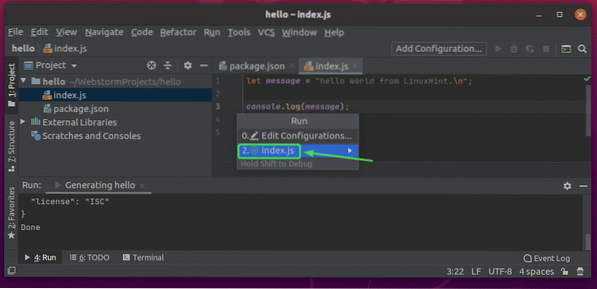
Sekarang, jalankan indeks.js skrip dengan menekan
Kemudian, pilih indeks.js.

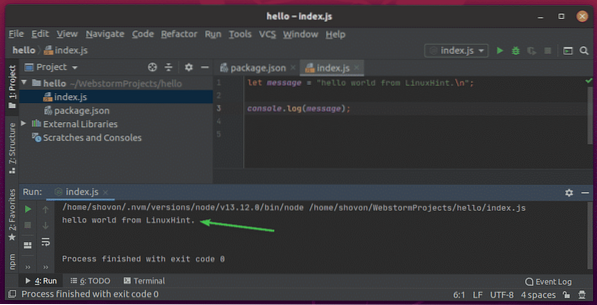
Itu indeks.js skrip harus dijalankan dan hasilnya akan ditampilkan di bawah.

Mengubah Font Editor dan Skema Warna:
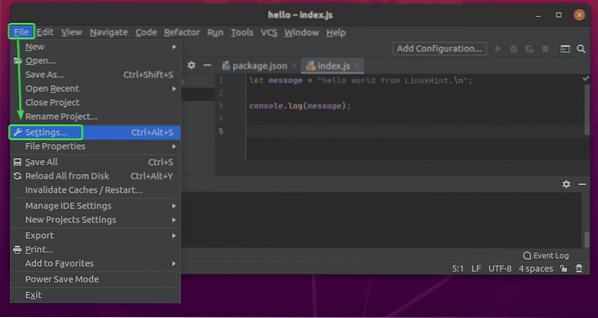
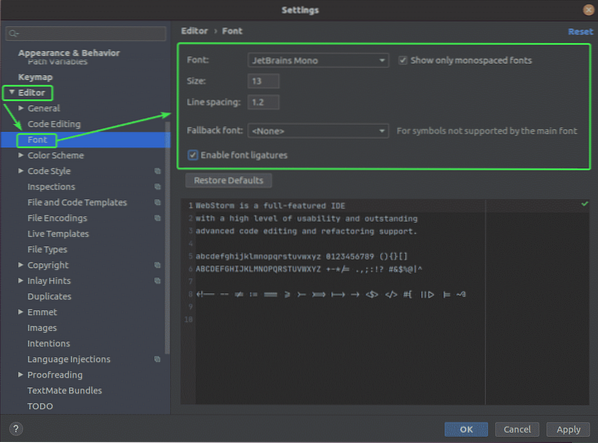
Untuk mengonfigurasi font atau skema warna, buka Mengajukan > Pengaturan.

Untuk mengubah font, buka Editor > jenis huruf tab. Anda dapat mengubah keluarga font, ukuran font, spasi baris dari sini. Anda juga dapat memeriksa Aktifkan ligatur font untuk mengaktifkan karakter font khusus.

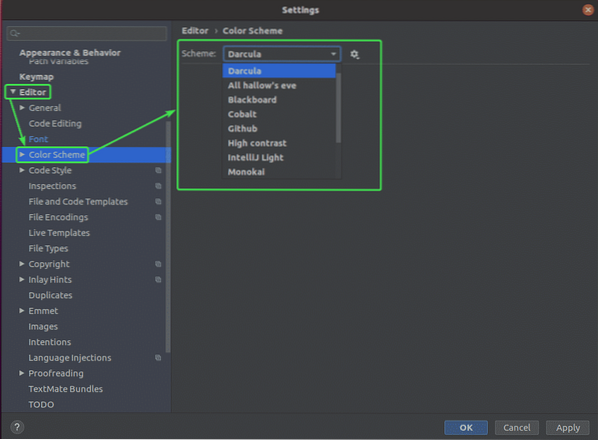
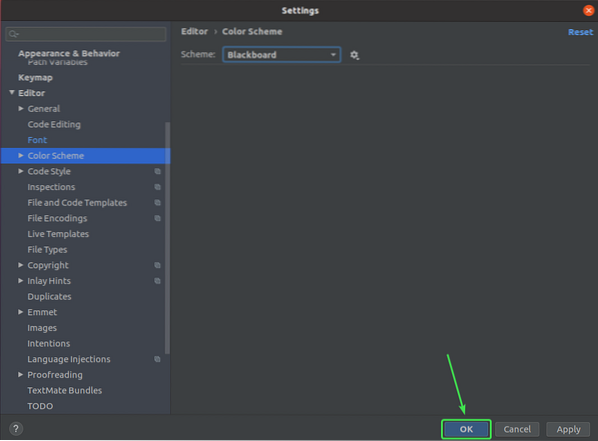
Untuk mengubah skema warna, buka Editor > Skema warna tab. Sekarang, Anda dapat memilih salah satu skema warna yang tersedia dari menu tarik-turun.

Setelah selesai, klik baik.

Perubahan harus diterapkan.

Jadi, begitulah cara Anda menginstal WebStorm di Ubuntu 20.04 LTS. Terima kasih telah membaca artikel ini.
 Phenquestions
Phenquestions


