JavaScript adalah bahasa pemrograman yang ringan, dan seperti halnya bahasa pemrograman lainnya, saat mengembangkan program JavaScript, kita sering kali perlu bekerja dengan array untuk menyimpan data. Pada artikel ini, kami akan memperkenalkan fungsi splice bawaan JavaScript dan mendiskusikan bagaimana kami dapat menggunakannya untuk memanipulasi array. Saat data dihasilkan, struktur yang digunakan untuk penyimpanan harus diperbarui. Untuk alasan ini, seorang programmer harus sering menambahkan elemen atau menghapus elemen dari array.
Itu fungsi sambungan digunakan untuk menambahkan elemen ke atau menghapus elemen dari array pada indeks yang diberikan, dan mengembalikan elemen yang dihapus dari array. Sintaks untuk fungsi splice adalah sebagai berikut:
Himpunan.splice(indeks, removeCount, item… )Sini, indeks adalah posisi di mana kita ingin menambah atau menghapus elemen, hapus Hitung, yang merupakan argumen opsional, adalah jumlah elemen yang ingin kita hapus, dan item, yang juga opsional, berisi elemen yang ingin kita tambahkan.
Sekarang, kita akan membahas beberapa contoh untuk menunjukkan bagaimana sambatan fungsi diimplementasikan.
Pertama, misalkan kita memiliki array yang terdiri dari lima elemen.
misalkan arr = [10,20,30,40,50]Untuk menghapus elemen 20 dan 30 (masing-masing pada posisi 1 dan posisi 2 dalam larik) dari larik, kita cukup memanggil sambatan fungsi dan katakan untuk memulai dari indeks pertama dan hapus 2 elemen.
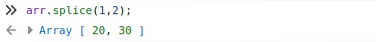
arr.sambatan (1,2);
Nilai 20 dan 30 dikembalikan sebagai output. Selanjutnya, kita dapat melihat array asli dengan perintah berikut:

Dua elemen yang dikembalikan dalam output tidak lagi ada dalam array.
Selanjutnya, kita akan menambahkan elemen ke array menggunakan using sambatan fungsi. Karena kita tidak akan menghapus elemen dari array, kita bisa memberikan nilai nol untuk removeCount dan kemudian memberikan elemen yang ingin kita tambahkan.
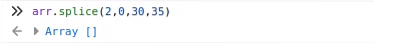
arr.sambatan(2, 0, 30, 35);
Perintah di atas mengembalikan array kosong karena tidak ada elemen yang dihapus. Namun, jika kita melihat array aslinya, kita dapat melihat bahwa array tersebut telah diperbarui.
Nilai 30 dan 35 berhasil ditambahkan pada indeks kedua.
Terakhir, jika kita ingin menghapus elemen dan menambahkan elemen, kita dapat memberikan nilai untuk removeCount dan item.
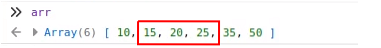
arr.sambatan (1, 2, 15, 20, 25);Perintah di atas telah mengembalikan dua elemen yang telah dihapus, dan jika kita mencetak larik asli ke konsol, kita dapat melihat bahwa 20 dan 30 tidak lagi ada dalam larik dan bahwa 15, 20 dan 25 telah ditambahkan.
menghibur.log(arr);
Kesimpulan
Dalam artikel ini, kami membahas beberapa cara untuk menggunakan sambatan berfungsi untuk memperbarui array. Kami harap artikel ini bermanfaat bagi Anda dan terus belajar JavaScript dengan linuxhint.com.
 Phenquestions
Phenquestions


