Nomor Port Default dari Vue CLI
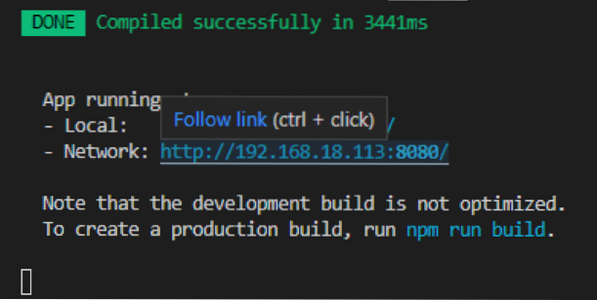
Saat Anda menjalankan proyek Vue menggunakan npm menjalankan servis perintah, nomor port 8080 secara otomatis ditetapkan ke proyek Vue, dan itu berjalan pada nomor port itu. Saat menjalankan Vue.proyek.js, terminal menunjukkan output seperti ini:
$npm menjalankan servis
Pada tangkapan layar yang diberikan di atas, port default yang ditetapkan adalah 8080, dimana proyek berjalan. Dalam skenario yang jarang terjadi, jika port 8080 sibuk, port 8081 ditetapkan ke proyek Vue, dan begini terus hingga menemukan nomor port bebas. Tapi, bagaimana jika Anda ingin mengubah dan menetapkan beberapa nomor port lain pilihan Anda sendiri?. Mari kita lihat dan pelajari cara mengubah Nomor Port default di proyek Vue CLI.
Ubah Nomor Port Default Vue CLI
Nah, ada dua cara untuk mengubah default yang diberikan nomor port ke Vue.proyek js. Salah satunya adalah mengubah nomor port sementara, dan yang kedua adalah mengubah nomor port secara permanen. Jadi, mari kita mulai dengan metode pertama mengubah nomor port Vue CLI.
Metode 1: Ubah Nomor Port Sementara
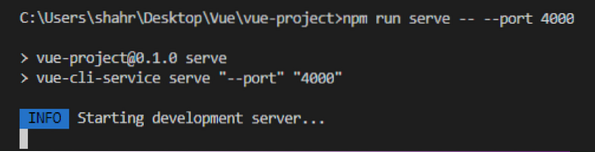
Nomor port proyek Vue CLI dapat dengan mudah diubah saat menjalankan Vue.proyek js menggunakan npm menjalankan servis; Anda hanya perlu menambahkan - -Pelabuhan dengan nomor port keinginan Anda ke npm menjalankan servis perintah seperti yang ditunjukkan pada perintah yang diberikan di bawah ini:

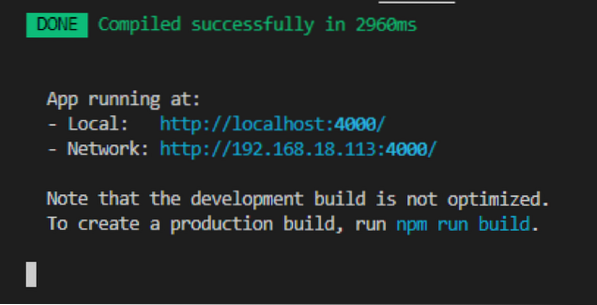
Sekarang, ketika proyek berhasil dikompilasi, Anda dapat melihat bahwa nomor port diubah menjadi 4000.

Anda dapat menyaksikan pada tangkapan layar yang diberikan di atas bahwa Aplikasi sedang berjalan di port 4000, tetapi port ini ditetapkan sementara hingga aplikasi berjalan. Setelah Anda menghentikan batch dan menjalankan proyek tanpa menyediakan port ke npm menjalankan servis perintah, maka port default 8080 akan ditetapkan lagi, atau sebaliknya, Anda harus menetapkan port setiap kali Anda menjalankan aplikasi. Untungnya, kami memiliki metode lain yang disediakan oleh Vue.js, yang dengannya kita dapat mengubah nomor port proyek Vue kita secara permanen, jadi mari kita lanjutkan dan lihat cara mengubah nomor port proyek Vue CLI secara permanen.
Metode 2: Ubah Nomor Port proyek Vue CLI secara permanen
Jika Anda tertarik untuk mengubah nomor port default Vue Anda.proyek js secara permanen. Cukup ikuti langkah-langkah yang diberikan di bawah ini, dan Anda akan memiliki nomor port yang diinginkan yang ditetapkan ke Vue . Anda.proyek js.
Langkah 1: Buat yang baru vue.konfigurasi.js file di direktori root
Pertama-tama, Anda perlu membuat file baru di direktori root proyek Anda dengan nama vue.konfigurasi.js
Langkah 2: Tambahkan Nomor Port di vue.konfigurasi.js file konfigurasi
Setelah membuat file konfigurasi, buka dan berikan nomor port yang Anda inginkan sebagai pasangan nilai kunci di dalam devServer objek di modul.ekspor seperti yang ditunjukkan pada potongan kode di bawah ini:
modul.ekspor =devServer:
pelabuhan: 3000
Setelah Anda selesai melakukannya, simpan aplikasi dengan menekan CTRL + S tombol pintas keyboard dan mulai aplikasi.
Langkah3: Jalankan Aplikasi
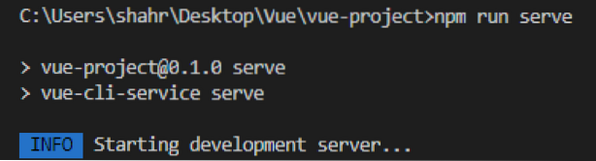
Sekarang, mulai aplikasi menggunakan npm menjalankan servis perintah dan tanpa menambahkan nomor port apa pun.
$npm menjalankan servis
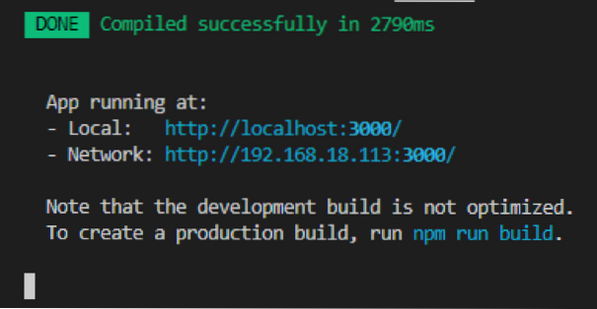
Anda akan menyaksikan bahwa nomor port 3000 berhasil ditetapkan, dan aplikasi berjalan pada nomor port yang Anda berikan di vue.konfigurasi.js mengajukan.

Ini adalah bagaimana Anda dapat mengubah atau mengatur nomor port pilihan Anda sendiri di proyek Vue CLI.
Kesimpulan
Posting ini telah mempelajari dua cara berbeda untuk mengubah atau mengatur Nomor Port sementara dan permanen dalam proyek Vue CLI dan dijelaskan dalam metode langkah demi langkah yang mendalam dan mudah dipahami.
 Phenquestions
Phenquestions


