Bootstrap adalah salah satu framework CSS front-end terpopuler di dunia yang menyediakan banyak komponen atau template desain untuk membuat aplikasi web yang cepat dan responsif. Ini adalah kerangka kerja sumber terbuka dan bebas digunakan untuk membangun situs web modern yang diperkaya dengan template HTML dan CSS atau elemen Antarmuka pengguna seperti tombol, ikon, dan formulir. Dalam posting ini, kita akan belajar terlebih dahulu untuk menginstal dan kemudian menggunakan Bootstrap dengan Vue.Kerangka kerja js.
Instalasi Bootstrap
Ada perpustakaan "bootstrap-vue" yang dibuat khusus untuk Vue.js dan dapat digunakan sebagai komponen Vue dengan fitur yang sama seperti Bootstrap. Sebelum memulai instalasi “bootstrap” atau “bootstrap-vue”, diasumsikan bahwa Anda sudah familiar dengan HTML, CSS, dan Javascript, Anda telah menyiapkan Proyek Vue, dan Anda memiliki editor yang baik terinstal di sistem Anda seperti kode VS. Jika Anda belum menyiapkan proyek Vue, Anda dapat mengikuti prosedur yang diberikan di bawah ini untuk menyiapkan proyek Vue dengan cepat.
Siapkan Proyek Vue
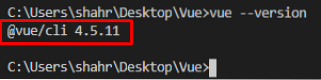
Untuk mengatur proyek Vue, pertama, periksa apakah Vue.js diinstal pada sistem Anda atau tidak dengan mengetikkan perintah yang diberikan di bawah ini:

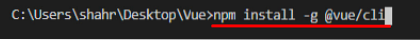
Jika Anda belum menginstalnya, ketik perintah yang diberikan di bawah ini untuk menginstal Vue.js secara global di sistem Operasi Anda:
$npm install -g @vue/cli
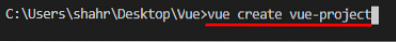
Setelah berhasil menginstal Vue.js secara global pada sistem Operasi Anda, buat proyek Vue dengan mengetikkan perintah “vue create” yang diberikan di bawah ini, diikuti dengan nama proyek:
$ vue buat nama-proyek-vue
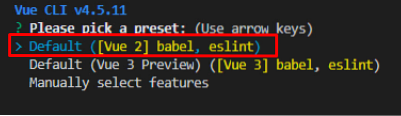
Ini akan meminta Anda untuk memilih preset atau memilih preset kustom Anda sendiri untuk proyek Vue.

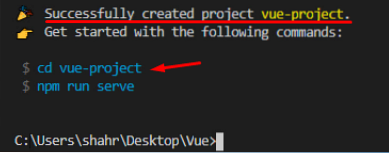
Setelah mengonfigurasi atau memilih preset default, proyek Vue akan segera dibuat.

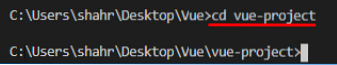
Setelah membuat proyek Vue, navigasikan ke direktori proyek yang baru dibuat menggunakan perintah “cd”.
$cd vueprojectname
Pada tahap ini, Anda telah berhasil mengatur proyek Vue.
Instal Bootstrap
Setelah sistem Anda siap, dan proyek Vue sudah diatur! Anda dapat menginstal "bootstrap-vue" menggunakan Benang atau NPM. Jika Anda ingin menginstal "bootstrap" sederhana untuk keperluan penataan, Anda dapat mengetikkan perintah yang diberikan di bawah ini untuk menginstalnya.
Untuk menginstal 'bootstrap-vue' dan 'bootstrap' menggunakan manajer paket Benang, ketik perintah yang diberikan di bawah ini:
$ benang tambahkan bootstrap bootstrap-vueATAU
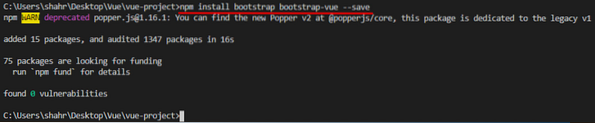
Untuk menginstal 'bootstrap-vue' dan 'bootstrap' menggunakan manajer paket NPM, ketik perintah di bawah ini:
$npm install bootstrap bootstrap-vue --save
Baik! Setelah 'bootstrap' dan 'bootstrap-vue' diinstal, Anda harus mengaktifkannya di main.file js.
impor BootstrapVue dari 'bootstrap-vue/dist/bootstrap-vue.esm';impor 'bootstrap-vue/dist/bootstrap-vue.css';
impor 'bootstrap/dist/css/bootstrap.css';
Vue.gunakan(BootstrapVue);

Setelah mengaktifkan "bootstrap" dan "bootstrap-vue", Anda sekarang dapat menggunakannya di proyek Vue Anda.
Cara Menggunakan Bootstrap di Vue
Untuk menggunakan Bootstrap dengan Vue, 'bootstrap-vue' menyediakan berbagai komponen untuk digunakan sebagai komponen Vue. Misalnya, tombol dapat dibuat menggunakan 'bootstrap-vue' seperti ini.
Untuk mengetahui tentang komponen lebih lanjut, silakan kunjungi halaman dokumentasi resmi BootstrapVue.
Beginilah cara sederhana untuk menginstal dan mulai menggunakan bootstrap dalam proyek Vue.
Kesimpulan
Bootstrap adalah pustaka front-end CSS umum yang digunakan untuk membangun aplikasi web yang mengutamakan seluler dan responsif, dan dengan bantuan BootstrapVue, kita dapat membangun aplikasi web semacam itu menggunakan Vue. Dalam posting ini, kita berjalan melalui instalasi BootstrapVue di Vue.proyek js dan juga lihat cara mengaktifkannya dan menggunakannya. Dengan kombinasi dua perpustakaan yang kuat seperti itu, kami dapat mempercepat proses pengembangan dan mempercantik aplikasi web kami hingga batas tertinggi.
 Phenquestions
Phenquestions


