Dalam tutorial ini, kami akan memberikan proses langkah demi langkah yang mudah untuk membantu Anda memulai dengan Vue.js. Vue.js adalah kerangka kerja JavaScript yang kuat, progresif, reaktif yang dapat didekati dan mudah dipelajari. Ini menyediakan banyak alat dan perpustakaan berbeda yang memfasilitasi proses pengembangan aplikasi. Jika Anda memiliki pengetahuan tentang HTML, CSS, dan JavaScript, Anda dapat mulai membangun aplikasi web dengan Vue.js dalam waktu singkat.
Instalasi
Untuk mengintegrasikan Vue.js ke dalam sebuah proyek, Anda dapat menggunakan paket CDN, NPM, atau CLI.
Menggunakan Paket CDN
Jika Anda ingin mulai belajar Vue.js, maka yang terbaik adalah menggunakan paket CDN. Anda cukup menambahkan tag skrip berikut di proyek Anda untuk memulai.
Namun, metode ini tidak disarankan untuk tujuan produksi karena dapat menyebabkan masalah kompatibilitas di masa mendatang.
Menggunakan NPM
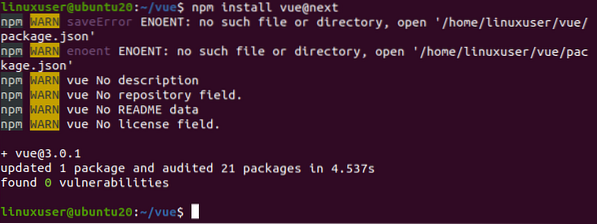
Untuk aplikasi produksi skala besar, Anda harus menginstal Vue.js menggunakan NPM. Untuk menggunakan metode ini, Anda harus memiliki Node.js diinstal pada mesin Anda. Jika Anda belum menginstal Node.js belum, Anda dapat mengetahui caranya dengan membaca artikel kami Cara Memasang Node.js dan npm di Ubuntu 20.04 - Petunjuk Linux. Jika Anda sudah menginstal Node.js, maka Anda dapat menginstal Vue.js dengan menjalankan perintah NPM berikut di terminal Anda
# kandang terbaru$npm instal vue@next

Menggunakan CLI
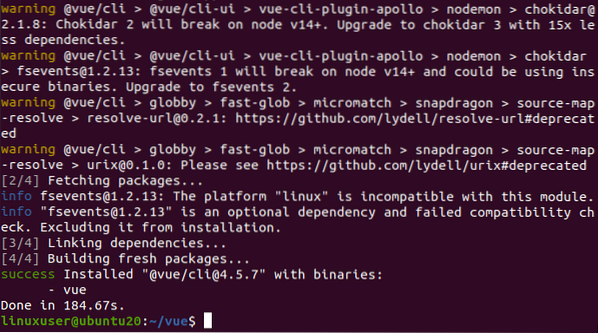
Vue CLI adalah paket lengkap untuk Vue.pengembangan js. CLI diinstal secara global menggunakan manajer paket NPM. Sebelum menginstal Vue.js menggunakan metode Vue CLI, Anda harus memiliki pengetahuan sebelumnya tentang Node.js dan alat pembuatan front-end. Selain itu, kita dapat menggunakan keduanya npm atau benang manajer paket.
$ sudo benang global tambahkan @vue/cli# ATAU
$ sudo npm install -g @vue/cli


Setelah menginstal versi terbaru Vue.js menggunakan Vue CLI, Anda dapat dengan mudah meningkatkan proyek Anda. Untuk memeriksa versi Vue.js, Anda dapat menjalankan perintah berikut:
vue --versi
Jika Anda ingin meningkatkan ke versi stabil terbaru dari Vue.js, Anda dapat menggunakan perintah Vue CLI berikut:.
$ sudo yarn global upgrade --terbaru @vue/cli# ATAU
$ sudo npm update -g @vue/cli
Memulai dengan Vue.js
Untuk memulai dengan Vue.js, untuk membuat proyek menggunakan Vue CLI menggunakan perintah berikut:.
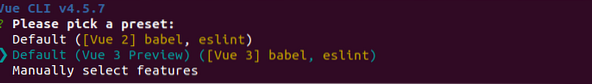
vue buat aplikasi demoSetelah menjalankan perintah ini, Anda akan diminta untuk memilih preset.

Anda dapat menggunakan default atau menambahkan fitur khusus. Anda juga dapat menggunakan metode GUI untuk membuat proyek Vue dengan menggunakan perintah berikut:.
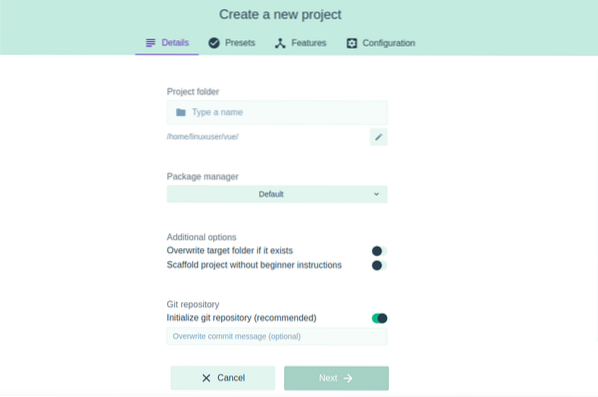
vue uiPerintah ini akan membuka jendela di browser untuk membantu Anda membuat proyek.

Ringkasan
Pada artikel ini, kami menunjukkan kepada Anda cara menginstal Vue.js menggunakan tiga metode berbeda. Setelah menginstal Vue.js, Anda dapat mengelola aplikasi web Anda secara efisien. Jika Anda ingin mulai menggunakan Vue.js segera, Anda dapat menggunakan metode paket CDN. Namun, untuk tujuan produksi, Anda harus menggunakan metode NPM atau metode CLI.
Untuk mempelajari lebih lanjut tentang Vue.js, Anda dapat mengunjungi situs web resminya di sini: Vue.js.
 Phenquestions
Phenquestions


