pengantar
JavaScript adalah bahasa pemrograman yang terkenal. Ini digunakan di lebih dari 95% situs web yang berinteraksi dengan kami setiap hari. Anda mungkin sering melihat bahwa dengan mengklik tombol, seluruh halaman berubah, bidang formulir dibuka, atau kotak pop-up muncul. Dari sudut pandang seorang programmer/pengembang, bagaimana kami dapat mengimplementasikan fungsi tersebut dan menangani interaksi situs web dengan pengguna?? Dalam hal interaksi, JavaScript menyediakan fungsi bawaan untuk mengontrol acara di situs.
Ada dua jenis acara dalam JavaScript:
- Pendengar Acara - mendengarkan dan menunggu acara tersebut dipecat
- Penangan Acara Event - dieksekusi ketika sebuah acara dipecat
Dalam artikel ini, Anda akan mempelajari tentang event handler JavaScript yang paling sering digunakan, yaitu diKlik peristiwa. Ada event handler lain untuk mengarahkan kursor ke suatu elemen atau untuk penekanan tombol keyboard, tetapi dalam artikel ini, kita akan fokus pada event onClick.
Acara onClick digunakan untuk melakukan tugas-tugas tertentu dengan mengklik tombol atau dengan berinteraksi dengan elemen HTML.
Kami sekarang akan menunjukkan kepada Anda sebuah contoh untuk mendemonstrasikan cara kerja acara onClick.
Contoh: Ubah Teks Menggunakan onClick
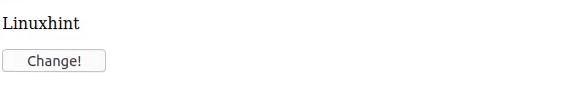
Dalam contoh ini, kami akan mengubah pilihan teks pada klik tombol menggunakan acara onClick. Pertama, kita akan membuat tag paragraf dan memberikan ID "paragraf" untuk mengaksesnya nanti. Kami akan membuat tombol dengan acara onClick dan memanggil fungsi bernama “ubah.”
petunjuk Linux
Dalam file skrip, kami akan membuat variabel flag yang memungkinkan kami memeriksa status teks di tag paragraf HTML kami our. Kemudian, kita akan menulis sebuah fungsi yang mendefinisikan fungsi “perubahan”. Dalam definisi fungsi, kita akan membuat pernyataan “jika”, di mana kita akan memeriksa status menggunakan variabel flag. Kami juga akan mengubah teks dan mengubah bendera. Ini adalah bagian kode yang cukup sederhana!
var a = 1;perubahan fungsi()
jika (a==1)
dokumen.getElementById("paragraf").innerHTML = "Linuxhint luar biasa"
a = 0;
lain
dokumen.getElementById("paragraf").innerHTML = "Linuxhint"
a = 1;
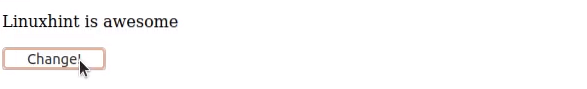
Baiklah! Setelah menulis semua kode ini, kami akan menjalankan kode, pindah ke browser kami, dan klik tombol yang baru dibuat. Setelah mengklik tombol, teks harus diubah dari "Linuxhint" menjadi "Linuxhint luar biasa.”


Kami dapat menerapkan teknik yang sama di mana saja untuk mengubah konten situs web kami sesuai dengan kebutuhan kami. Kita dapat menggunakannya dalam mengubah gambar atau melakukan semua jenis tugas yang dapat kita bayangkan dengan alat ini.
Kesimpulan
Artikel ini menjelaskan cara menggunakan acara onClick. Dalam artikel ini, Anda mempelajari konsep fungsi onClick dengan cara yang praktis. Penggunaan acara onClick sangat sederhana, bahkan seorang pemula dapat mulai bekerja dengan fungsi ini. Anda dapat terus belajar, bekerja, dan mendapatkan lebih banyak pengalaman dalam JavaScript di linuxhint.com untuk lebih memahami bahasa pemrograman ini. Terima kasih banyak!
 Phenquestions
Phenquestions


