Vue.js adalah kerangka kerja javascript progresif, yang digunakan untuk membangun UI (Antarmuka Pengguna) dan SPA (Aplikasi Satu Halaman). Kita bisa mulai membangun aplikasi web di Vue.js dengan pengetahuan dasar tentang HTML, CSS, dan Javascript. Vue.js dibangun dengan menggabungkan fitur terbaik dari Angular dan React Frameworks yang sudah ada. Pengembang suka membuat kode dan merasakan kebebasan dan kenyamanan saat membangun aplikasi di Vue.js.
Pendekatan berbasis komponen ini pada dasarnya terinspirasi oleh dan diambil dari ReactJS. Kami menulis kode dalam bentuk komponen sehingga kami dapat mengimpor komponen itu dan menggunakannya kembali di mana pun kami membutuhkannya. Vue.js menawarkan komponen file tunggal, yang menjadikannya kode yang digabungkan secara longgar dan dapat digunakan kembali.
Vue.js menawarkan pendekatan berbasis komponen terbaik, seperti apa pun yang dibutuhkan pengembang; dia dapat menemukannya dalam satu .file vue. Pengembang merasa sangat nyaman dan tenang ketika mereka tidak perlu khawatir atau mengurus struktur tambahan dari suatu komponen.
Pada artikel ini, kita akan melihat komponen file tunggal, yang memiliki has .ekstensi vue. Jadi, mari kita lihat contoh komponen Vue yang sangat sederhana dan memahaminya.
pesan Dunia
Ini adalah contoh yang sangat sederhana dan mendasar dari komponen Vue. Di mana kita dapat melihat bahwa kode tersebut dibagi menjadi tiga lapisan. Sintaks tiga lapis ini adalah bagian terbaik dari Vue.js. Itu memenuhi pemisahan perhatian namun berada dalam satu single .file vue. Kami memiliki template (HTML), logika dalam Javascript, dan gaya di dalam komponen.
- Templat
- Naskah
- Gaya
Templat
Dalam tag template ini, kami menulis kode HTML kami. Kita dapat mengikat variabel dalam hal ini juga menggunakan Vue.sintaks pengikat data js, dan kita dapat menambahkan beberapa fungsi lain di dalamnya juga menggunakan Vue.js menyediakan sintaks untuk fungsi masing-masing.
Naskah
Ini adalah bagian di mana kita dapat menulis logika komponen dalam javascript dengan mengikuti sintaks dari Vue.js. Semua fungsi dan logika komponen ada di sini. Sebagai contoh,
- Mengimpor komponen dan paket lain yang diperlukan.
- Deklarasi variabel
- Metode/Fungsi
- Kait siklus hidup
- Properti dan pengamat yang dihitung
- Dan seterusnya…
Gaya
Di sinilah kita menulis styling dalam CSS komponen, atau kita dapat menggunakan preprocessor yang ingin kita gunakan.
Ini hanya sekilas tentang komponen di Vue.js. Mari kita lihat sedikit penggunaan, organisasi, dan aliran data antar komponen.
Impor dan Gunakan Komponen
Untuk menggunakan komponen, pertama-tama kita harus mengimpor komponen. Kalau tidak, bagaimana bisa Vue.jd tau soalnya? Kita cukup mengimpor komponen dengan menambahkan pernyataan "Impor" di awal tag skrip dan mendeklarasikan komponen itu di objek "komponen", menggunakan sintaks berikut.
Setelah mengimpor komponen dengan sukses, kita dapat menggunakannya dalam template seperti ini
Beginilah cara sederhananya kita dapat mengimpor dan menggunakan komponen di komponen lain mana pun.
Mengorganisir Komponen
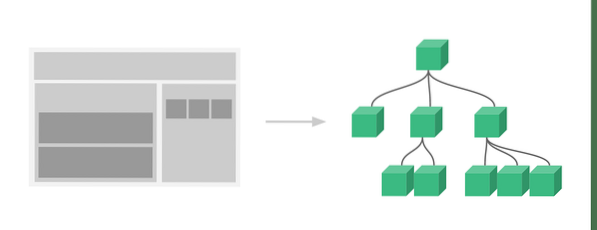
Sama seperti aplikasi lainnya, organisasi Komponen berjalan seperti pohon bersarang. Misalnya, situs web sederhana yang menyertakan header, sidebar, dan beberapa komponen lain dalam sebuah wadah. Organisasi komponen akan seperti ini.

Gambar dari Vue.Dokumen Resmi js
Aliran Data antar Komponen
Ada dua jenis aliran data antar komponen: Komponen induk ke Komponen Anak
Kami dapat mengirim data dari komponen induk ke komponen anak menggunakan alat peraga: Komponen Anak ke Komponen Induk
Kami dapat mengirim data dengan memancarkan acara dari komponen Anak dan mendengarkannya di ujung yang lain (komponen Induk).
Membungkus
Dalam artikel ini, kita telah melalui seluruh perjalanan untuk memahami komponen dasar di Vue.js untuk penggunaannya, hierarkinya, organisasinya, dan implementasinya Mengimpor, menggunakan, dan pengetahuan tentang komunikasi antar komponen. Artikel ini mencakup banyak cakupan komponen, namun ada banyak pengetahuan mendalam tentang komponen di luar sana. Jadi, jangan ragu untuk mengunjungi Vue.Dokumen Resmi js untuk informasi lebih lanjut.
 Phenquestions
Phenquestions


