Vue.js adalah kerangka kerja serbaguna dan lengkap untuk membangun aplikasi web besar. Aplikasi web apa pun dibagi menjadi Komponen. Misalnya, situs web sederhana yang menyertakan header, sidebar, dan beberapa komponen lainnya. Untuk mengelola dan menangani pendekatan berbasis komponen ini, Vue.js menawarkan hubungan induk-anak antara komponen dan jika kita ingin mengirim beberapa data ke seluruh komponen. Vue.js menawarkan props untuk mengirim data dari induk ke komponen anak tetapi untuk mengirim data dari anak ke induk; kita harus memancarkan acara khusus. Dalam artikel ini, kita belajar tentang mengaktifkan dan mendengarkan acara khusus.Pertama-tama, mari kita lihat cara mengaktifkan acara khusus di Vue.js dan kemudian bagaimana mendengarkan acara itu. Sintaks untuk menjalankan event di Vue.js adalah
ini.$emit('nama acara')Dalam sintaks ini, kita perlu berhati-hati saat memberi nama pada event karena menggunakan nama yang sama; kita nanti akan mendengarkan acara ini. Untuk mendengarkan acara ini, kita dapat mendengarkannya saat kita mendengarkan acara klik di Vue.js. Sebagai contoh
Kita dapat menulis ekspresi apa pun dalam koma terbalik serta fungsi a. Jadi mari kita coba contoh untuk lebih memahaminya.
Contoh
Misalkan kita memiliki Komponen bernama "parentComponent," yang menyertakan komponen anak di dalamnya dengan nama "childComponent" tempat kita meneruskan pesan menggunakan alat peraga.
Komponen Induk
Komponen Anak
Di Komponen anak, kami mendapatkan alat peraga dan menampilkan pesan di tag 'p'.
pesan
Sekarang setelah kedua komponen ini diatur. Mari kita menyapa kembali ke ParentComponent kami. Untuk menyapa balik, pertama-tama kita akan membuat tombol, dan saat mengklik tombol itu, kita akan memanggil fungsi “helloBack”. Setelah membuat tombol, HTML komponen anak akan menjadi seperti ini
pesan
Mari kita buat fungsi "helloBackFunc" di objek metode juga. Di mana kita akan memancarkan "helloBackEvent" bersama dengan variabel "helloBackVar" yang berisi string "Hello Parent". Setelah membuat fungsi, javascript dari komponen anak akan menjadi seperti ini
Kami selesai dengan menembakkan acara. Sekarang, mari kita beralih ke komponen induk untuk mendengarkan acara.
Di komponen Induk, kita cukup mendengarkan acara, sama seperti kita mendengarkan acara klik. Kami hanya akan mendengarkan acara di tag ChildComponent dan memanggil fungsi "terima kasih ()" di atasnya.
Dalam fungsi terima kasih, kami akan menetapkan string yang diteruskan ke variabel bernama "thanksMessage". Setelah membuat fungsi dan menetapkan string yang diteruskan ke variabel, javascript dari "parentComponent" akan menjadi seperti ini
Dan ikat variabel "thanksMessage" di template di suatu tempat untuk melihat apakah itu berfungsi atau tidak.
Komponen Induk
pesan terima kasih
Komponen Anak
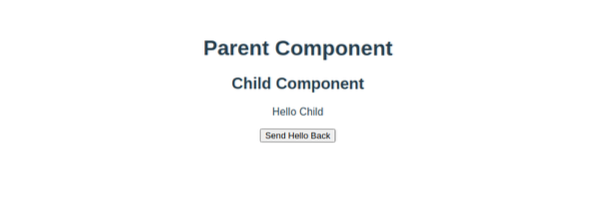
Setelah membuat dan menulis semua kode ini, buka halaman web dan muat ulang untuk mendapatkan fungsionalitas terbaru.
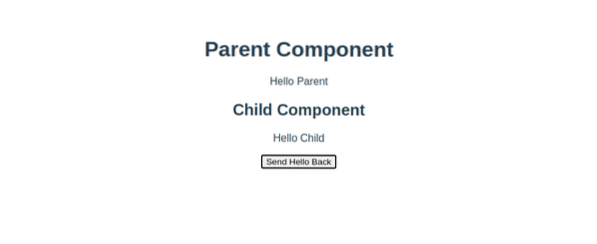
Kita dapat melihat bahwa alat peraga berhasil disampaikan ke komponen anak. Sekarang, jika kita mengklik tombol, yang sebenarnya ada di komponen anak. Pesan terima kasih harus ditampilkan tepat setelah Judul Komponen induk parent.
Seperti yang Anda lihat, itu ditampilkan.
Jadi, beginilah cara kita dapat memancarkan atau mengaktifkan peristiwa khusus dan mendengarkannya di beberapa komponen lain di Vue.js.
Ringkasan
Dalam artikel ini, kami telah belajar untuk memancarkan acara khusus di Vue.js. Artikel ini berisi contoh langkah demi langkah yang tepat untuk memahaminya dengan penjelasan singkat besertanya. Jadi, kami harap artikel ini membantu dalam memiliki konsep yang lebih baik dan jelas tentang memancarkan acara khusus di Vue.js. Untuk konten bermanfaat lainnya, kunjungi terus linuxhint.com
 Phenquestions
Phenquestions


