Untuk memperbaiki situasi ini, mari kita lihat pemilih warna yang dapat Anda instal sebagai plugin untuk Atom Text Editor yang membuat seluruh proses lebih lancar. Anda harus menginstal Atom di sistem Anda. Setelah Anda menginstalnya, Anda dapat menginstal paket khusus ini di atasnya. Ini memiliki lebih dari 1.7 juta unduhan dan itu membuatnya menonjol, jika Anda memutuskan untuk mencari melalui Atom Editor itu sendiri.
Memasang Pemilih Warna
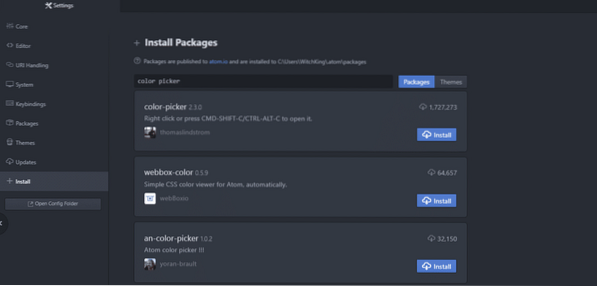
Buka Pengaturan [CTRL + ,] di Editor Atom Anda, dan di Install pencarian bagian untuk yang baru paket.

Instal pemilih warna (versi 2.3.0 atau lebih baru) dan setelah diinstal, ingatlah untuk Memungkinkan saya t.
Setelah semuanya selesai. Anda dapat melanjutkan dan membuka file teks baru dan kami dapat mulai mengujinya.
Berbagai Pilihan Pemilihan Warna
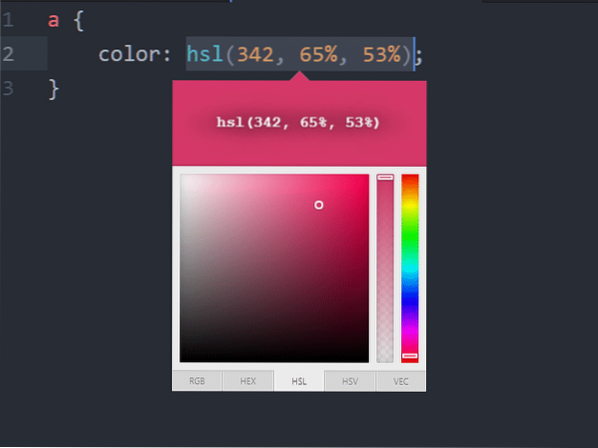
Buka file baru di dalam Atom, dan dengan membukanya gunakan keybinding [CTRL+ALT+C] jika Anda menggunakan Windows atau Linux atau gunakan [CMD+SHIFT+C] jika Anda menggunakan Mac OSX.

Anda akan melihat sejumlah bilah geser dan bilah berbeda di sebelah kanan. Yang paling kanan adalah untuk memilih warna kiri untuk itu adalah bar yang menentukan opacity warna Anda dan persegi di tengah memutuskan warna apa yang akan dipilih.
Anda bisa mendapatkan warna yang sangat terang yang akan terlihat putih tidak peduli apa pilihan awal warna Anda atau Anda dapat memilih versi yang benar-benar abu-abu atau hitam. Kasus penggunaan normal melibatkan memilih sesuatu di antaranya yang sesuai dengan kasus penggunaan Anda.
Misalnya, orang menggunakan warna berbeda untuk elemen yang sama agar situs terasa lebih interaktif. Hyperlink dapat diberi warna biru dan ketika Anda mengarahkan mouse ke atasnya, warnanya berubah menjadi hitam.
Opacity adalah faktor penting lain yang digunakan pengembang untuk menyembunyikan elemen di bawah patch berwarna, dan ketika pengguna melakukan tindakan tertentu, opacity menjadi nol dan elemen di bawahnya menjadi terlihat.
Standar yang berbeda
Anda akan melihat bahwa warna dapat ditampilkan dalam standar yang berbeda, terutama dalam format RGB (Merah Hijau dan Biru), HEX dan HSL.
Mari kita mulai dengan format HEX, karena ini digunakan cukup sedikit, setidaknya di tingkat pemula.
Ini hanyalah digit heksadesimal (yang merupakan sistem penomoran dari 0 hingga 9 dan kemudian memiliki Sebuah mewakili 10, b mewakili 11 dan seterusnya, sampai 15 yang diwakili menggunakan f). Pilih warna menggunakan paket color picker, klik tombol HEX di bawah widget dan Anda akan melihat bahwa kode hex yang sesuai untuk warna itu ditempel di editor Anda.

Standar berikutnya menggunakan RGB yang menunjukkan berapa persen warna Merah, berapa persen Hijau, dan berapa Biru.
Warna yang sama seperti di atas memiliki representasi RGB sebagai berikut:

Terakhir, Anda perlu tahu tentang HSL yang merupakan singkatan dari Hue, Saturation and Lightness.
Hue mewakili warna apa yang dimiliki elemen. Itu bisa berkisar dari ujung merah spektrum hingga biru dan itu hanya mengabaikan warna sebagai kombinasi merah, hijau dan biru (setidaknya dari sudut pandang pengembang). Ini sering digambarkan sebagai roda warna dengan merah, hijau dan biru 60 derajat terpisah satu sama lain, tetapi pemilih warna telah membukanya hingga satu batang di sebelah kanan.

Hal berikutnya yang perlu dikhawatirkan adalah saturasi, yang menggambarkan seberapa intens warnanya. Warna yang benar-benar jenuh tidak memiliki nuansa abu-abu, 50% jenuh adalah warna yang lebih terang dan 0% tidak dapat dibedakan dari abu-abu. Ruang persegi sangat cocok untuk memilih ini.

Lightness menggambarkan seberapa cerah warna yang akan muncul. 100% warna terang tidak dapat dibedakan dari putih dan 0% yang tampak benar-benar hitam. Misalnya, jika situs Anda memiliki banyak bahan bacaan di dalamnya, Anda pasti menginginkan solusi yang kurang cerah untuk memudahkan pembaca terlibat. Jadi itu HSL.


Kesimpulan
Editor seperti Atom dan kode Visual Studio memiliki seluruh etos paket dan tema yang berguna yang dibangun di sekitarnya. Pemilih warna hanyalah salah satu contoh yang dapat digunakan pengembang untuk melupakan perjalanan yang tidak perlu ke W3Schools atau Stack Overflow. Menggunakan pemilih warna masih mengharuskan Anda memiliki tampilan warna akurat yang dikalibrasi dengan benar.
Namun, setelah Anda memutuskan palet warna untuk proyek Anda, Anda dapat mulai membangun proyek dengan lebih cepat dan lancar menggunakan paket seperti Pemilih warna.
 Phenquestions
Phenquestions


