Desain material adalah bahasa desain paling populer di dunia yang dibuat oleh Google Inc. Ini menyediakan sejumlah besar komponen atau template desain untuk memberikan tampilan Material ke aplikasi Anda. Beberapa kerangka kerja front-end berbasis desain material dibuat oleh komunitas dan digunakan untuk membuat aplikasi web yang interaktif dan intuitif. Posting ini akan mempelajari tentang instalasi 'vue-material' dan belajar menggunakannya di Vue.Kerangka kerja js.
Vue Material adalah perpustakaan yang terinspirasi Google Material Design yang digunakan untuk membuat aplikasi web.
Pemasangan Bahan Vue
Pustaka materi Vue dapat digunakan sebagai komponen Vue dalam proyek Vue. Sebelum memulai instalasi materi Vue, diasumsikan bahwa Anda sudah familiar dengan HTML, CSS, dan Javascript. Anda telah menyiapkan Proyek Vue, dan Anda telah menginstal editor yang bagus di sistem Anda seperti kode VS. Jika Anda belum menyiapkan proyek Vue, Anda dapat mengikuti prosedur yang diberikan di bawah ini untuk menyiapkan proyek Vue dengan cepat.
Siapkan Proyek Vue
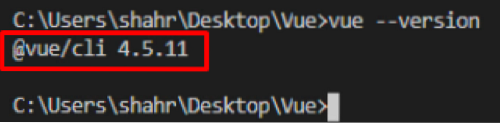
Untuk mengatur proyek Vue, pertama, periksa apakah Vue.js diinstal pada sistem Anda atau tidak dengan mengetikkan perintah yang diberikan di bawah ini:
$ vue --versi
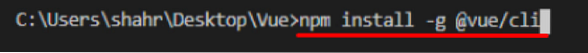
Jika Anda belum menginstalnya, ketik perintah yang diberikan di bawah ini untuk menginstal Vue.js secara global di sistem Operasi Anda:
$npm install -g @vue/cli
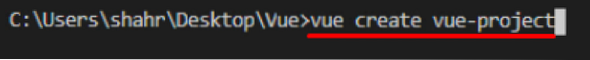
Setelah berhasil menginstal Vue.js secara global pada sistem Operasi Anda, buat proyek Vue dengan mengetikkan perintah “vue create” yang diberikan di bawah ini, diikuti dengan nama proyek:
$ vue buat nama proyek vue
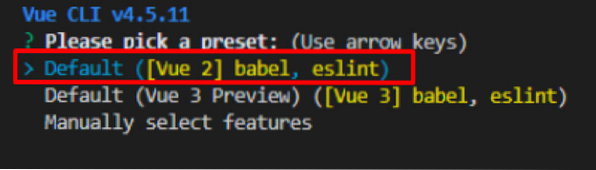
Ini akan meminta Anda untuk memilih preset atau memilih preset kustom Anda sendiri untuk proyek Vue.

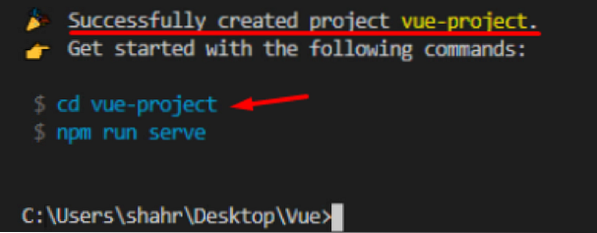
Setelah mengonfigurasi atau memilih preset default, proyek Vue akan segera dibuat.

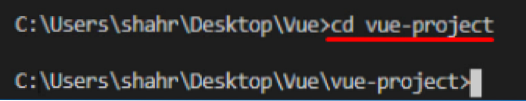
Setelah membuat proyek Vue, navigasikan ke direktori proyek yang baru dibuat menggunakan perintah “cd”.
$cd vueprojectname
Pada tahap ini, Anda telah berhasil mengatur proyek Vue.
Instal Bahan Vue
Setelah sistem Anda siap, dan proyek Vue sudah diatur! Anda dapat menginstal "bahan-vue" menggunakan Benang atau NPM.
Untuk menginstal 'vue-material' menggunakan manajer paket Benang, ketik perintah yang diberikan di bawah ini:
$ benang tambahkan bahan vueATAU
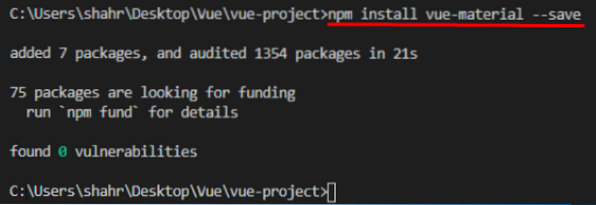
Untuk menginstal 'vue-material' menggunakan manajer paket NPM, ketik perintah yang diberikan di bawah ini:
$npm install vue-material --save
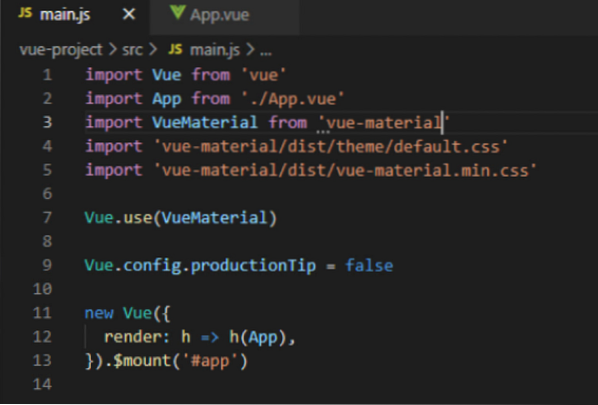
Baik! Setelah 'vue-material' terinstal, Anda harus mengaktifkannya di main.file js.
impor VueMaterial dari 'vue-material'impor 'vue-material/dist/theme/default.css'
impor 'vue-material/dist/vue-material.min.css'
Vue.gunakan(VueMaterial)

Setelah mengaktifkan “vue-material”, Anda sekarang dapat menggunakannya di proyek Vue Anda.
Cara Menggunakan Materi Vue di Vue
Untuk menggunakan Vue Material dengan Vue, 'vue-material' menyediakan berbagai komponen untuk digunakan sebagai komponen Vue. Misalnya, tombol dapat dibuat menggunakan 'bahan-vue' seperti ini.
Untuk mengetahui tentang komponen lebih lanjut, silakan kunjungi halaman awal resmi dari Vue Material.
Beginilah cara mudah menginstal dan mulai menggunakan Vue Material dalam proyek Vue.
Kesimpulan
Vue Material adalah pustaka komponen desain material trendi yang digunakan untuk membangun aplikasi web. Dalam posting ini, kita berjalan melalui instalasi Vue Material di Vue.proyek js dan lihat cara mengaktifkannya dan menggunakannya. Dengan kombinasi dua perpustakaan yang kuat seperti itu, kami dapat mempercepat proses pengembangan dan mempercantik aplikasi web kami hingga batas tertinggi.
 Phenquestions
Phenquestions


