Vue.js adalah kerangka kerja front-end JavaScript yang sangat mengesankan dan reaktif yang digunakan untuk mengembangkan situs web front-end dengan cepat dan mudah. Postingan kali ini akan membahas tentang properti jam tangan yang merupakan salah satu konsep paling fundamental fundamental.
Vue.js menyediakan properti watch untuk menonton variabel, dan pada perubahan variabel itu, memungkinkan kita untuk menjalankan fungsi sehingga kita dapat membuat Interaksi Dinamis. Mari kita coba sebuah contoh dan lakukan interaksi dinamis menggunakan properti Vue Watch.
Contoh
Kami pertama-tama akan mencoba mengubah beberapa variabel dengan mengklik tombol, dan kemudian menggunakan properti watch, kami akan melihat variabel itu dan mengubah beberapa variabel lain untuk membuat perubahan dinamis di halaman web.
Pertama, asumsikan kita memiliki dua variabel.data()
kembali
buttonBool: benar,
warna merah"
Dan kami telah mengikat variabel "buttonBool" dengan elemen tombol di template.
Ini adalah halaman pengujian
Kami ingin mengubah warna latar belakang, katakanlah, sebuah divisi dengan mengklik tombol. Jadi, pertama, buat div di template.
Ini adalah halaman pengujian
Sekarang, pertama-tama mari kita buat properti arloji dan ubah status variabel "warna" pada perubahan variabel "buttonBool".
menonton:tombolBool()
ini.warna = !ini.warna;
Baik! Langkah terakhir yang tersisa adalah mengubah kelas div pada perubahan variabel warna. Jadi, mari kita lakukan itu dengan menggunakan fitur pengikatan kelas dari Vue.js.
Ini adalah halaman pengujian
Di sini, saya baru saja menetapkan kelas "merah" jika keadaan variabel "warna" benar, yang lain "hijau" jika keadaan variabel warna "salah", dan kelas "kotak" ditugaskan dalam hal apa pun.
CSS untuk memberikan lebar, tinggi, dan warna latar belakang ke div adalah sebagai berikut:.
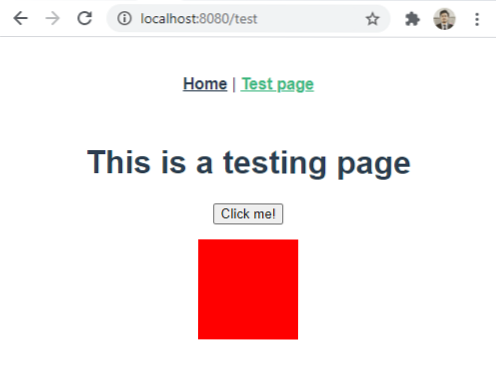
Baiklah, setelah selesai dengan hal-hal pengkodean, halaman web saya akan menjadi seperti ini.

Sekarang, setiap kali saya mengklik tombol, warna latar belakang kotak akan berubah.

Dan Anda dapat menyaksikan di gif di atas, warna div berubah dengan mengklik tombol. Itu luar biasa, kan?!
Jadi, ini adalah bagaimana kita dapat menggunakan Vue Watch untuk membuat interaksi dinamis di halaman web.
Kesimpulan
Dalam posting ini, kami telah mencoba mengubah status beberapa variabel di klik atau mengubah beberapa variabel lain menggunakan properti watch dari Vue.js. Kami juga telah membuat beberapa perubahan dinamis pada halaman web. Kita telah melihat bahwa dengan mengklik tombol, dalam atribut on-click, kita mengubah status variabel dan menunjukkan bahwa properti watch mengamati variabel dan melakukan beberapa tindakan seperti mengubah status beberapa variabel lain.
 Phenquestions
Phenquestions


